How to leverage Low Code & No Code tools for Rapid Application Development (Bonus section on Citizen Developers)

Low code and no code are the buzzwords and the new kids on the block, promising to revolutionize how we develop software. But what exactly is low code and no code? And can they help us create applications faster than ever before?
Yes, they can. Low code and no code are two approaches to software development that aim to simplify the process of creating applications. They allow developers to build software without having to write code from scratch. Instead, they provide pre-built blocks of code that can be assembled into an application using drag-and-drop interfaces.
Low code and no code have been around for a while, but they have taken off in recent years. Now, dozens of low-code and no-code platforms are available, each with strengths and weaknesses. Some are designed to build websites, while others aim to create complex business applications.
One of the most significant advantages of low code and no code is that they allow developers to create applications much faster than traditional coding methods. This is because the building blocks are already in place, and all the developer has to do is assemble them correctly. Even non-technical users can create applications, which can be a huge boon for small businesses and startups.
Simple or Complex Apps with Low Code No Code Tools
But as great as low code and no code might be, there are still some things only a real developer can do. I mean, have you ever tried to build an entire application using just drag-and-drop tools? It's like trying to build a skyscraper with Legos. Sure, it might be possible, but you'll need a lot of patience and a steady hand.
That said, low-code and no-code platforms can be incredibly useful for prototyping and creating simple applications. They allow users to experiment with different layouts and functionality without worrying too much about the underlying code.
But the real magic of low code and no code is in their ability to democratize software development. With these tools, anyone can create an application, regardless of their technical expertise. This means that small businesses and startups can create the applications they need to be competitive without hiring a team of developers. It's like giving everyone a superpower.
Just because you can build an application with low code and no code doesn't mean you should. You still need to have a clear understanding of your user's needs and be able to test your application thoroughly before deploying it. And no no-code platform is going to save you from bad UX design.
UX with Low Code No Code App Development Platforms
User experience (UX) is critical to the success of any application, and low-code and no-code platforms are no exception. Even though these platforms make it easier to create applications, they do not guarantee that the resulting application will have good UX. Poorly designed applications can be worse than no application at all.
One of the main challenges of UX design with low code and no code platforms is that the pre-built blocks can limit design flexibility. This means you might be forced to compromise on specific design elements to fit the platform's constraints. For example, you might be unable to adjust the size or positioning of certain elements or be limited in color choices.
Another challenge is that low-code and no-code platforms often provide pre-built templates and layouts, making it easy to fall into the trap of creating generic, cookie-cutter applications. While these templates can be a good starting point, it's important to customize them to fit your users' specific needs and goals. Otherwise, you risk creating an application that doesn't meet their needs or stand out from the competition.
It's important to approach UX design with low code and no code platforms to overcome these challenges, just as you would with traditional coding. This means taking the time to research and understand your users' needs and conducting user testing throughout the development process. It also means being creative and flexible in your design approach and not being afraid to think outside the box.
Low Code No Code UX with Design Systems
One way to achieve better UX design with low code and no code platforms is to use design systems. Design systems are a collection of pre-designed UI elements, patterns, and guidelines that can be reused across different applications. They provide a consistent look and feel, making navigating and understanding the application more accessible for users.
Another way to improve UX design with low code and no code platforms is to use a component-based design approach. This involves breaking down the application into smaller, reusable components, which can be assembled into different layouts and designs. This approach allows for more flexibility and customization while maintaining consistent design language.
In conclusion, low and no code are exciting new tools that can help us create applications faster than ever. They allow anyone to become a developer, and they can be incredibly useful for prototyping and creating simple applications. But they're not a silver bullet, and there are still some things that only a real developer can do. So, use low code and no code responsibly, and don't forget to have fun along the way. Building applications should be a joy, not a chore.
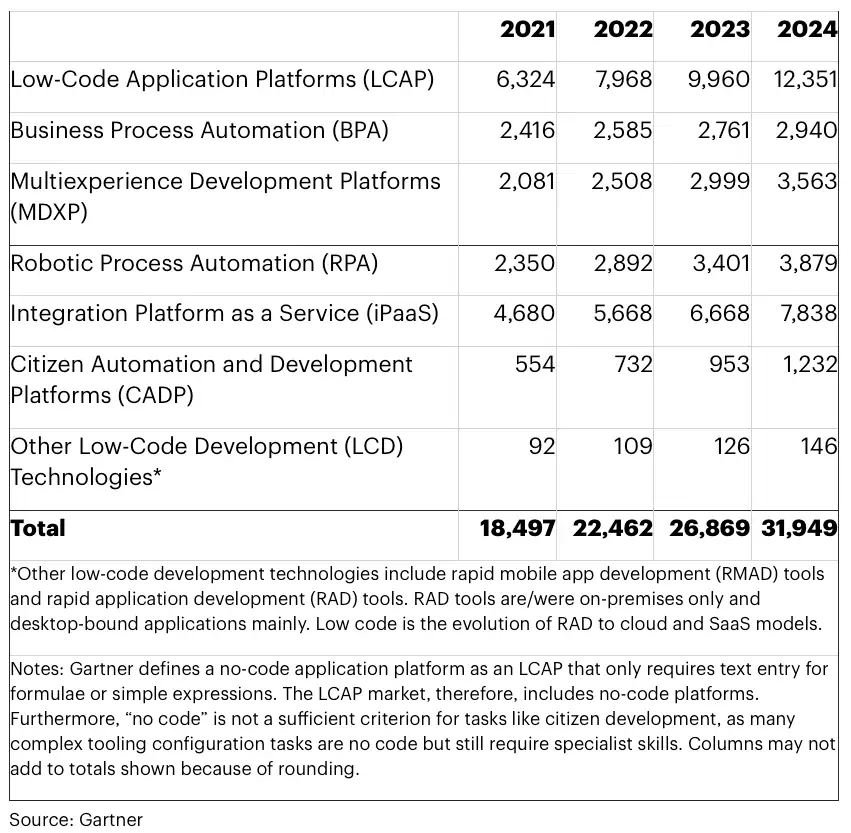
Before I let you go, per Gartner, here are some revenue projections driven by low-code / no-code app development platforms:

Bonus Section: Citizen Developers and Low Code / No Code Platforms

Have you heard the story about the marketer who became a citizen developer overnight? No? Once upon a time, a marketer needed to create a custom landing page for a campaign. But they didn't know how to code! So, they turned to a low-code platform, and, voila, they became a citizen developer! Now they're like the Tony Stark of marketing, creating applications left and right with just a snap of their fingers (or a click of a mouse, whatever).
And then, there are HR teams that create an employee onboarding portal with a no-code platform. They're like the Avengers of HR, assembling the perfect onboarding experience with pre-built code blocks.
Who needs a developer when you have a team of citizen superheroes?
But just because you can become a citizen developer with low code and no code tools doesn't mean you should try to save the world with your applications. You still need to have a clear understanding of your user's needs and the ability to test and iterate on your applications. Otherwise, you might create an application as practical as a superhero who fears heights.